Star Duck
2D Game UX/UI Design & Art
Time
6 weeks (September 2021 - October 2021)
Role
UX/UI Designer & Visual Artist
Tools
Figma, Miro, Trello, Aseprite
Assignment
Design and create a 2D mobile game in six weeks
Techniques used
- Sketching
- Wireframing
- Hi-fi prototyping
About the project
Star Duck is a 2D mobile action game where you play as a duck named Duckie J. Jones, who travels to various planets to restore them to their original form.
I created Star Duck in collaboration with a team of 6 people for the Game Design & Development minor at Hogeschool Rotterdam. In this project, I took on the role of an artist with a focus on UI and Environmental art.
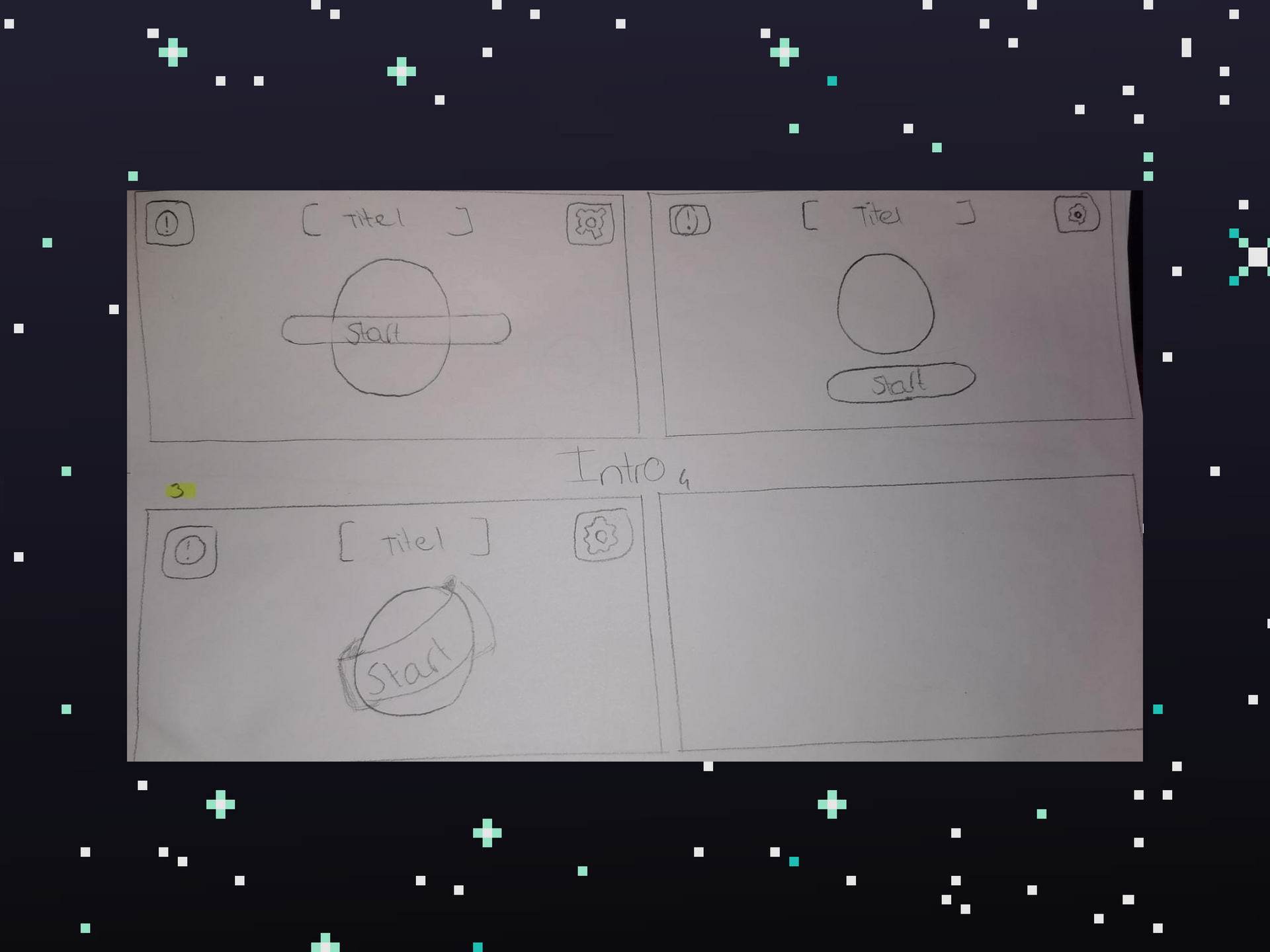
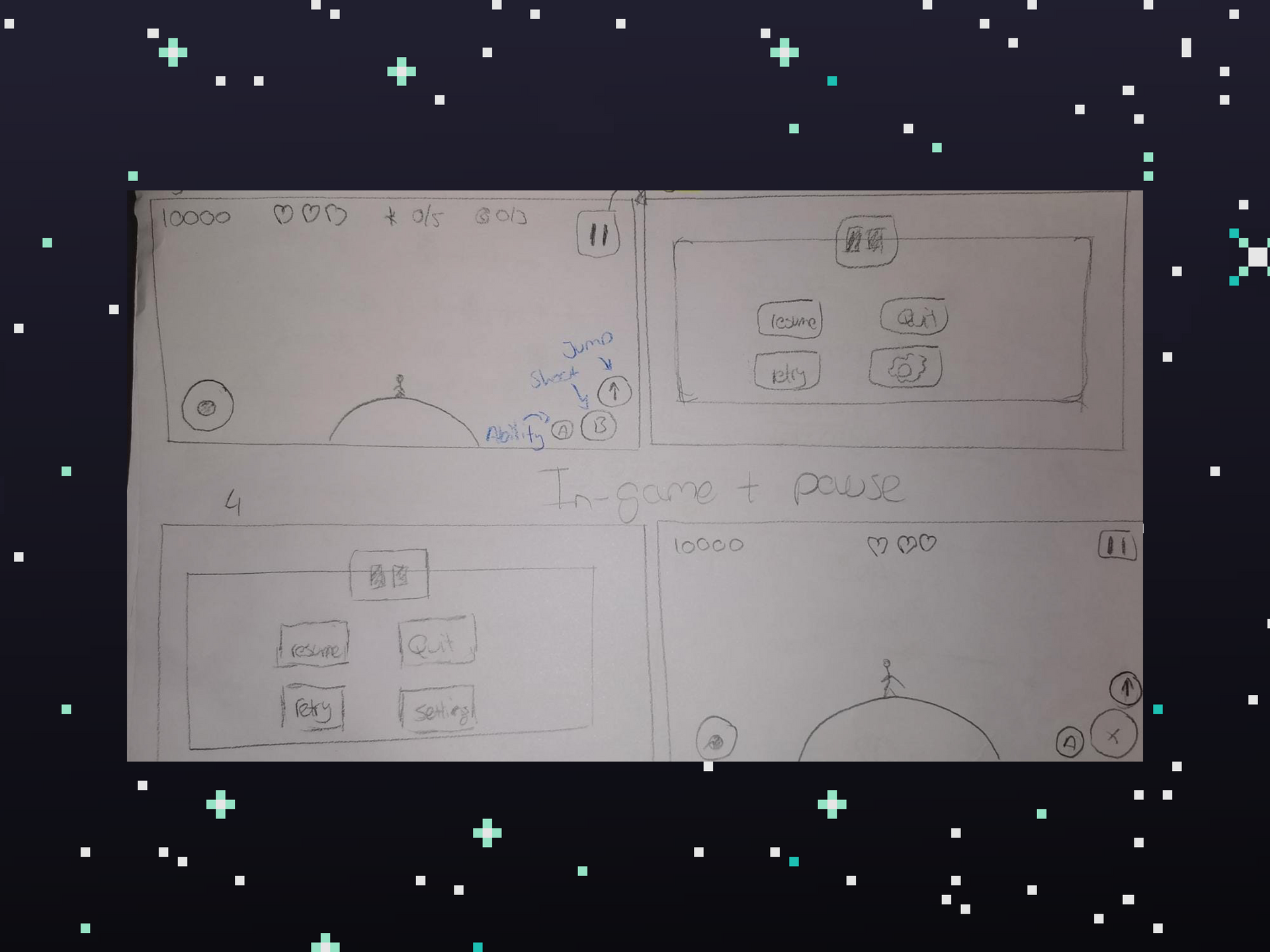
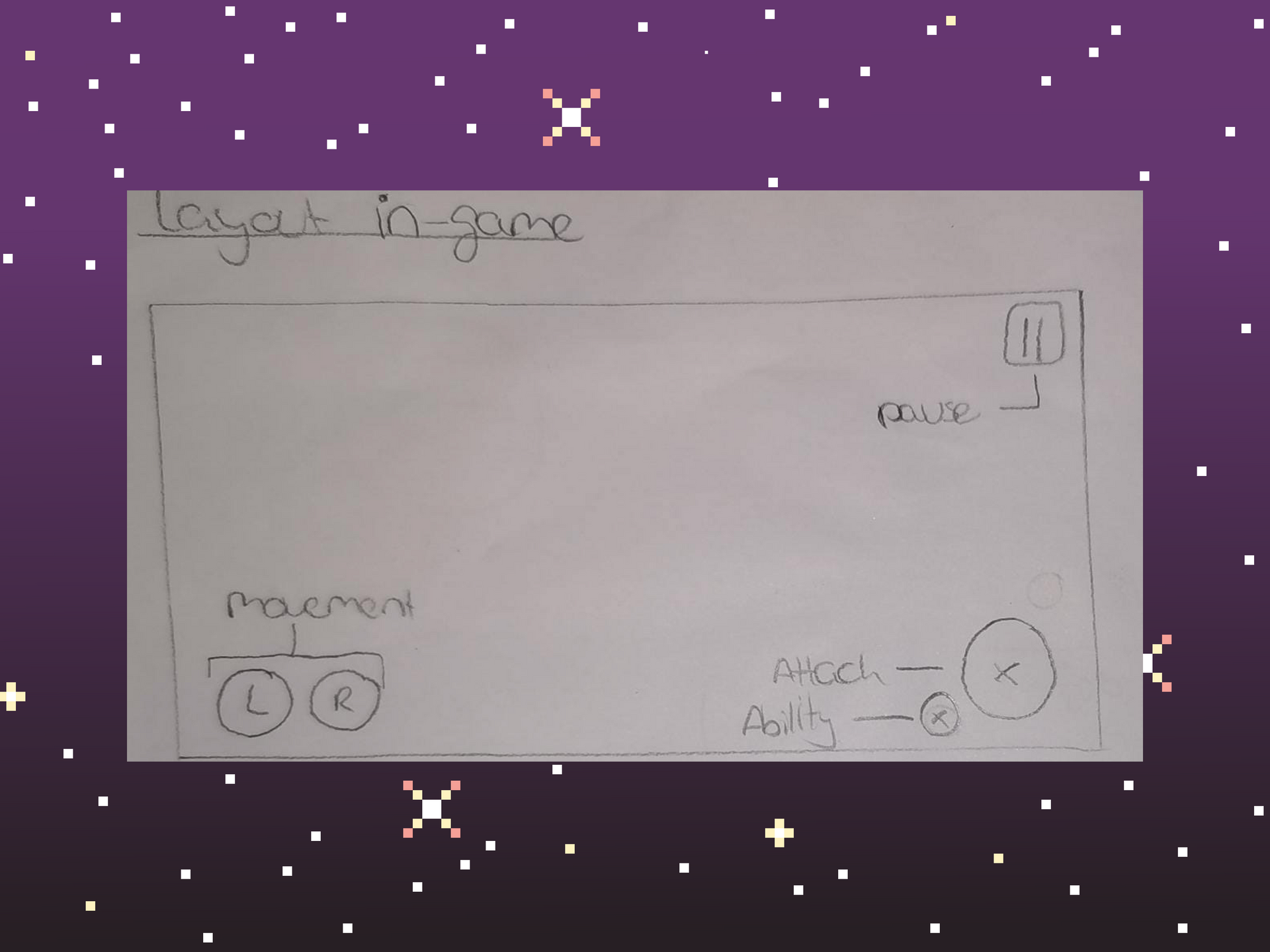
Sketching layouts
Because it had to be a mobile game, I immediately started sketching in this layout. Together with the team, we decided to make the layout landscape to facilitate playing with two hands. Several iterations were made to determine which one works best for the game.
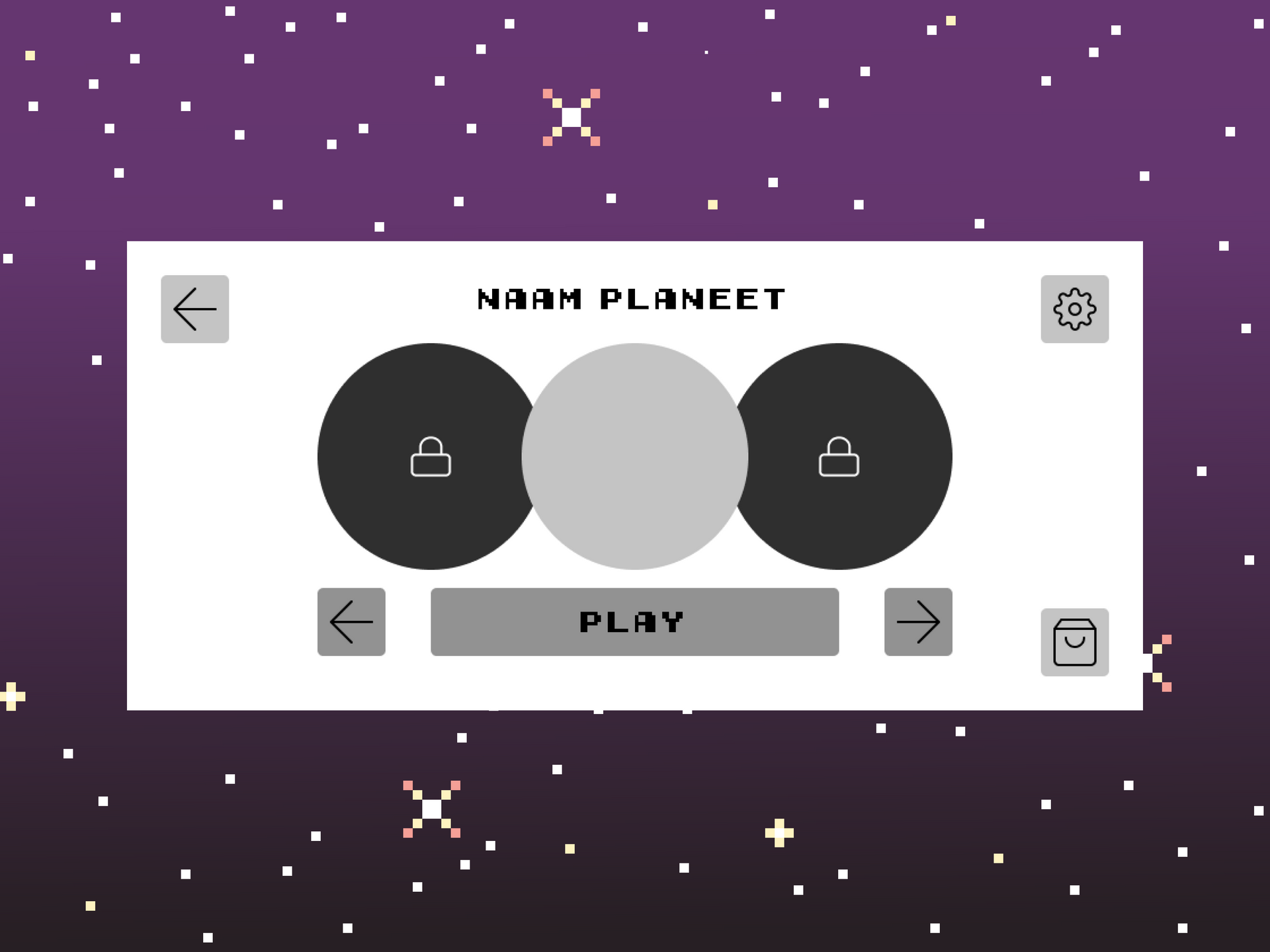
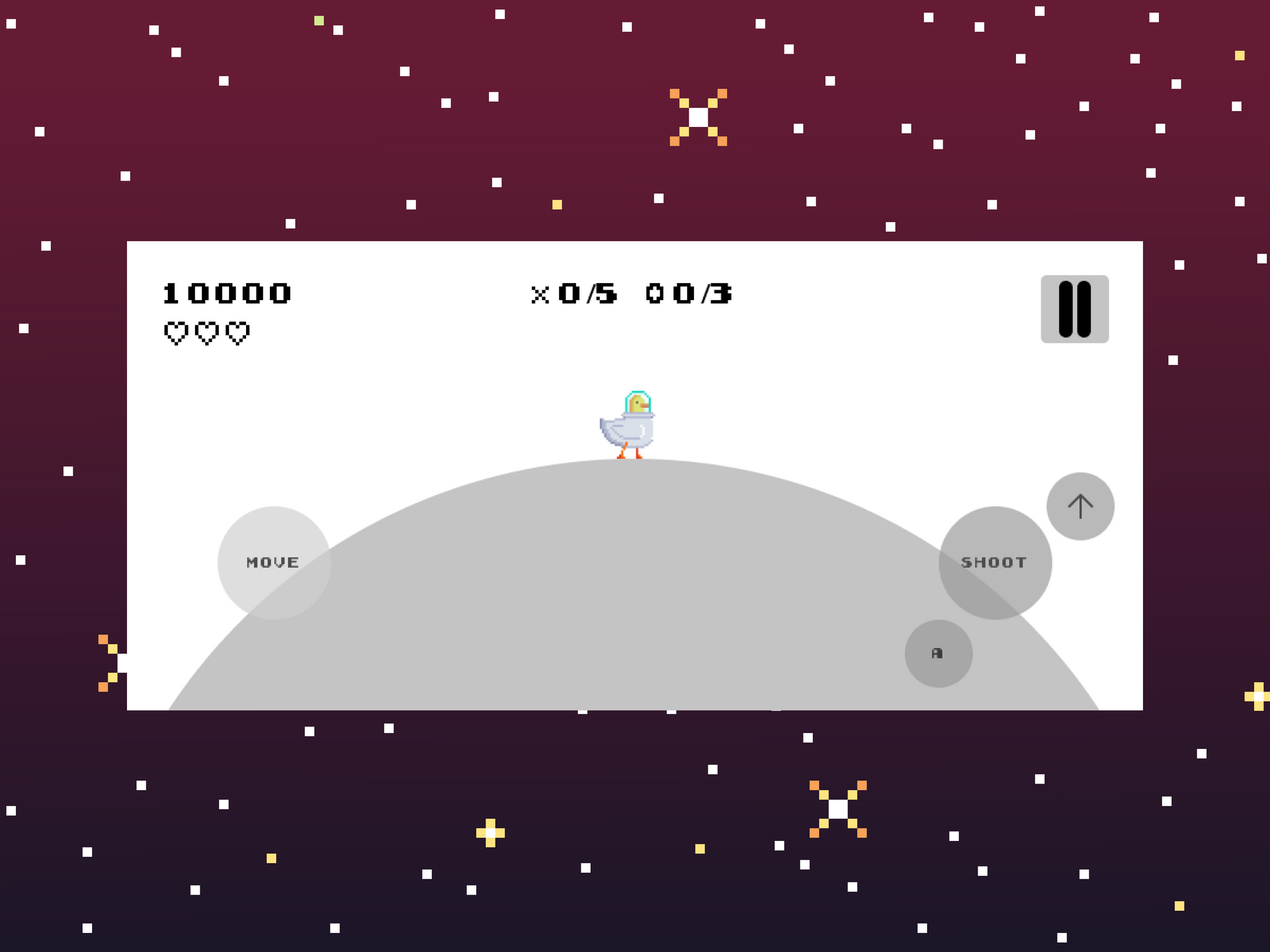
Wireframing
After consulting with the game designer, I converted the selected layouts into wireframes using Figma.
Creating satellites
In addition to designing the buttons and icons, I also worked on drawing satellites. These are used to add more life to the background of the game.
Want to see al the art? Click on the button down below!
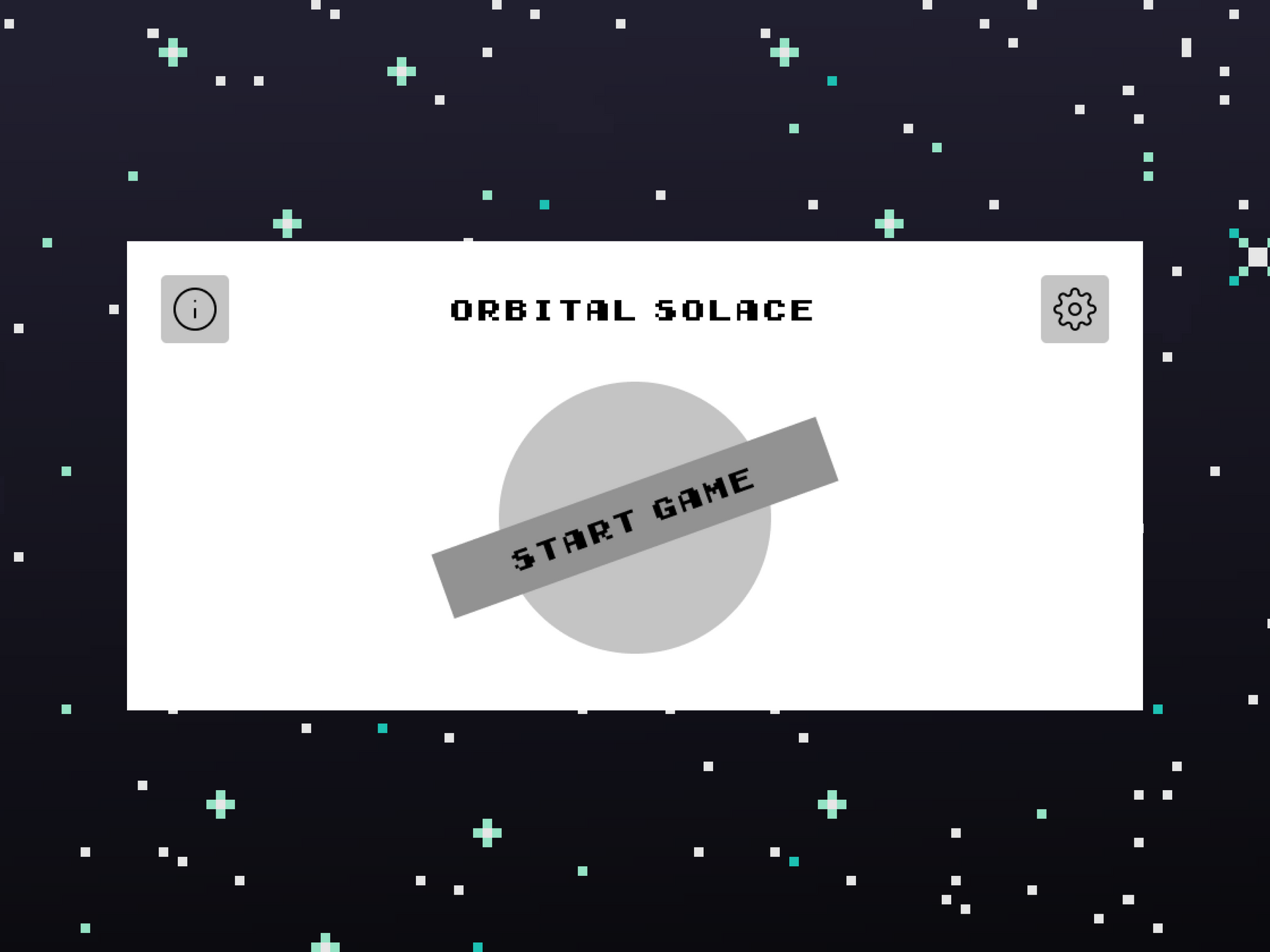
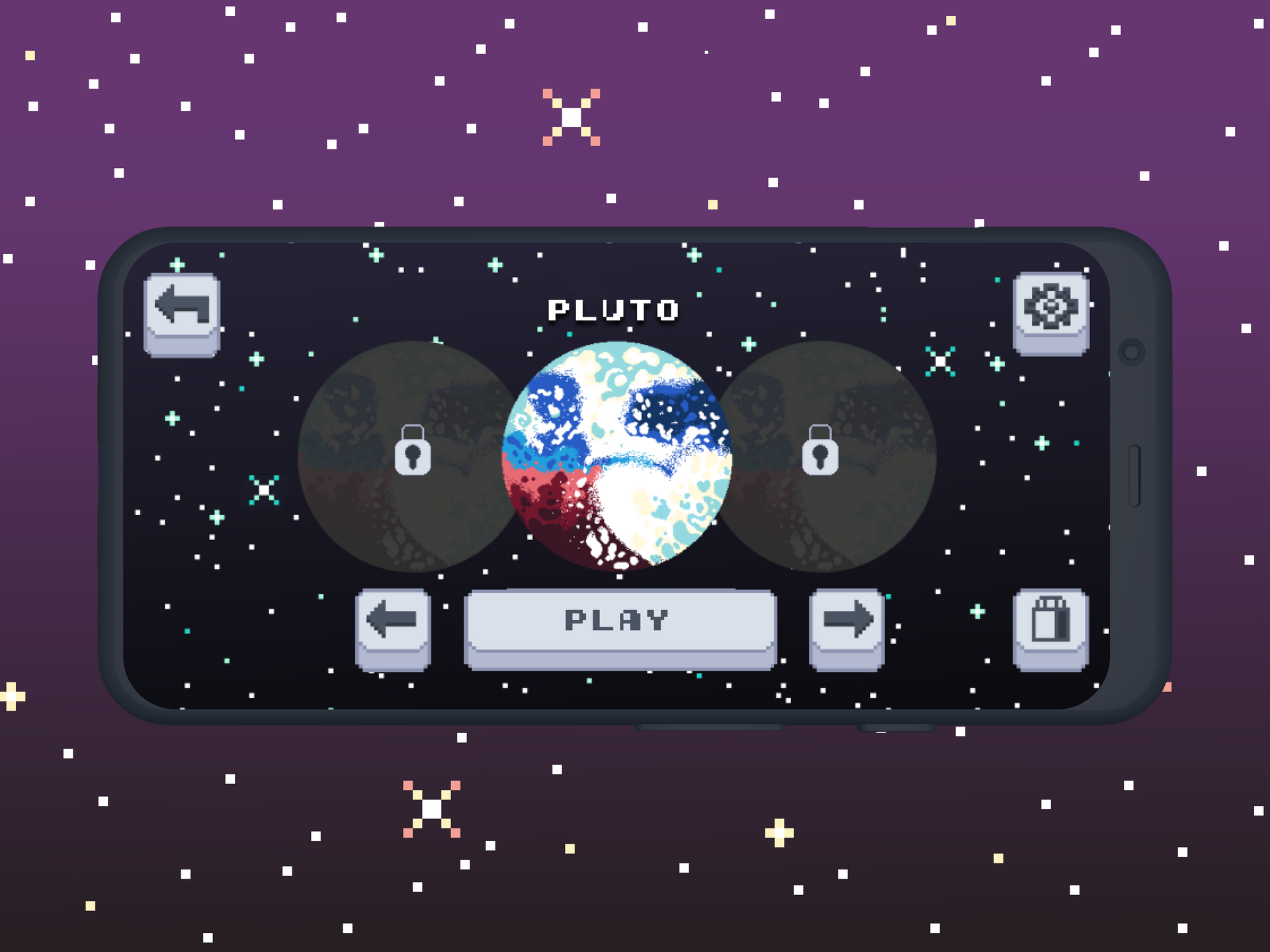
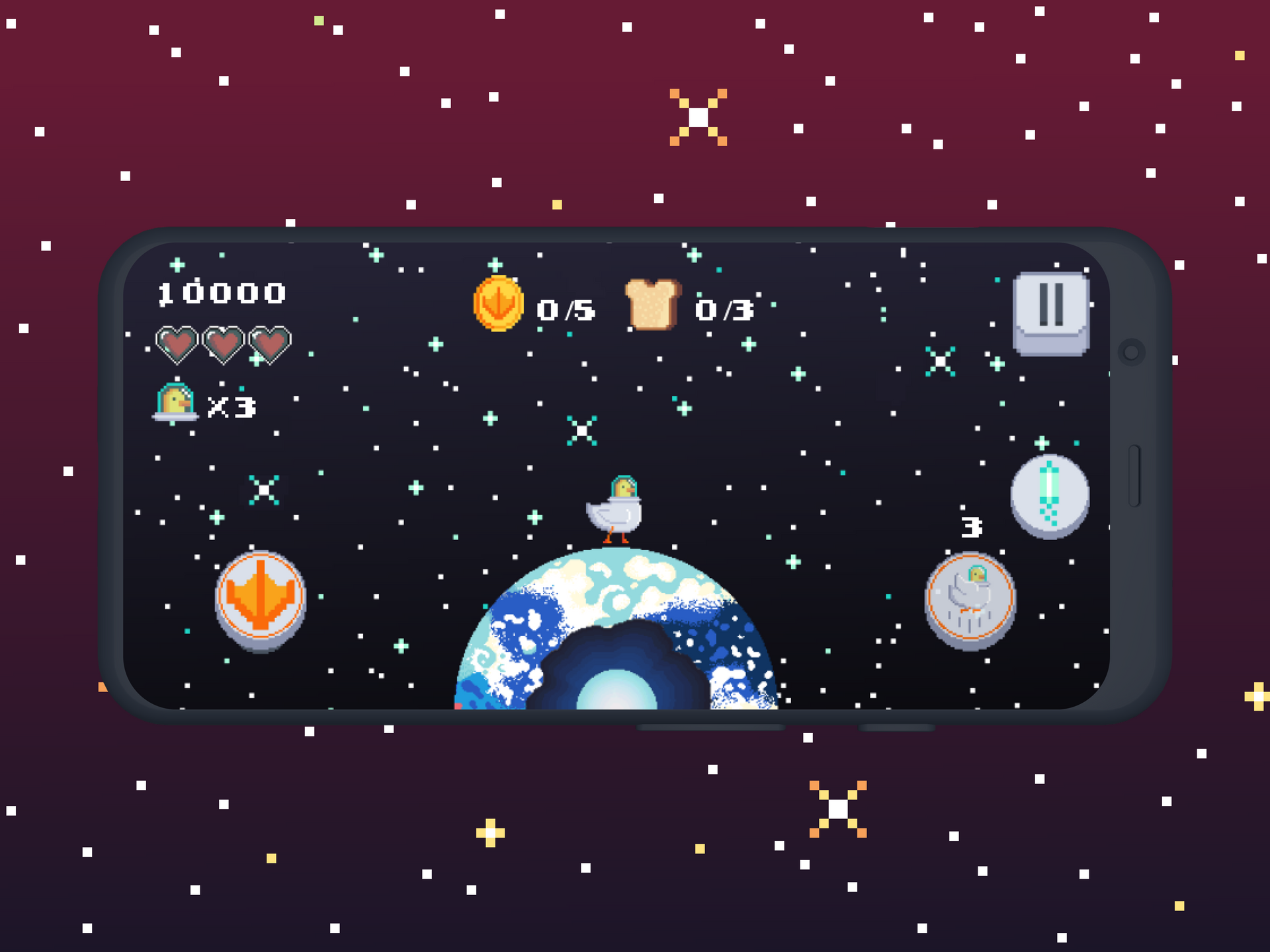
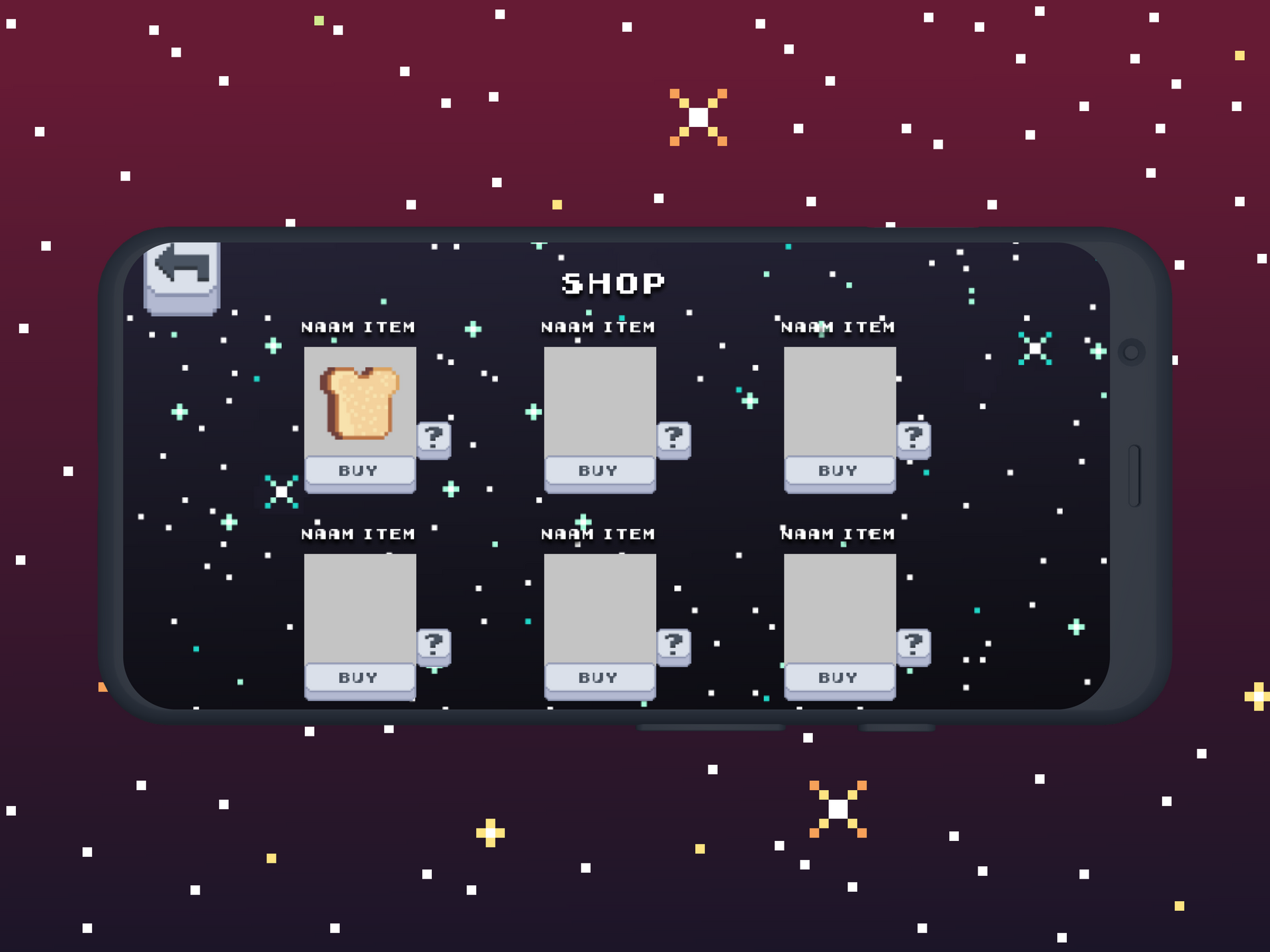
Hi-Fi
Trailer
Star Duck - Learning points
Star Duck was an assignment for my minor in Game Design & Development. This was a very enjoyable game to work on. It was also the first time I applied UX/UI design to a mobile game, and I'm very pleased with the outcome. I'm also very proud that my team and I were able to create a game within six weeks. I learned the following points during the development of this game:
- I learned to prioritize tasks within a short period (within 6 weeks).
- I learned to collaborate closely with developers. This was very beneficial as I could immediately ask for feedback and always knew whether my designs were feasible to be implemented.
- I learned to think from a mobile perspective. This was especially relevant during the sketching and wireframing phases, where I focused on determining the best layout for the game.
- I learned to use other applications like Aseprite, in addition to Figma, to design buttons in a pixel-art style.