Care Party
Mobile Educational Game-App Design
Client
The Hague University of Applied Sciences (Department of Health, Nutrition & Sports)
Role
UX/UI Designer, Scrum Master
Tools
Figma, Trello, Miro, Slite
Assignment
Design a gaming app that encourages collaboration between nursing and skin therapy students
Techniques used
- Mindmapping
- Product vision board
- Flowchart
- Benchmarking
- Interviews
- Affinity diagramming
- Wireframing
- Hi-fi prototyping
- Demo testing
About the project
Care Party is a mobile educational gaming app that allows nursing and skin therapy students to collaborate on patient cases. This game app is designed to facilitate easy, secure, and enjoyable interdepartmental teamwork between students from both disciplines.
I received this assignment during my internship at New Designers. It was one of the longest projects I've ever worked on, spanning 5 months. Throughout this project, I took on the role of a scrum master and UX/UI designer.
Affinity diagram
During the research phase, I conducted interviews with skin therapy and nursing students and faculty to inquire about their experiences with collaboration. We then compiled this information into an affinity diagram to extract user needs, which we utilized to generate concepts.

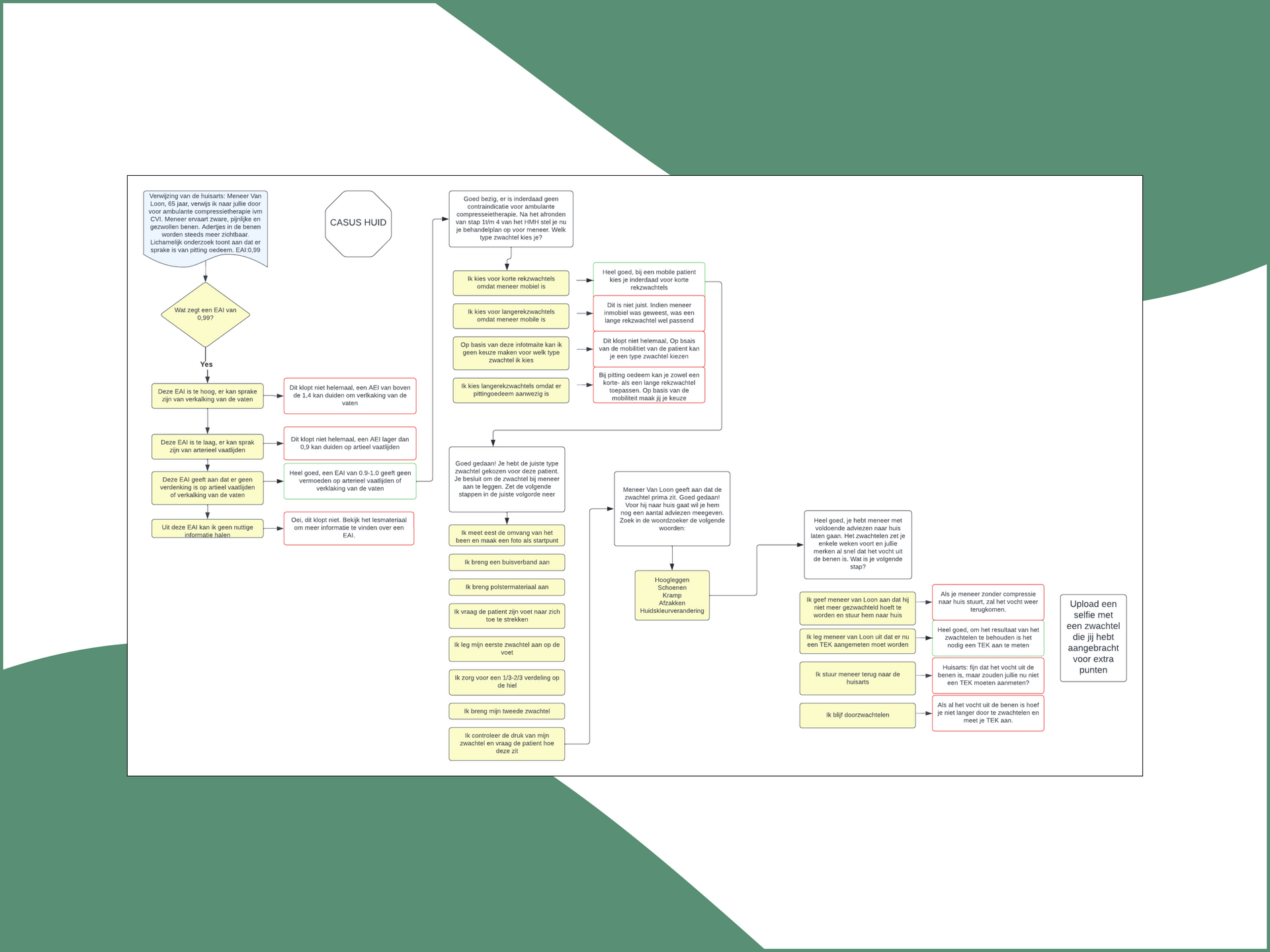
Flowchart
To determine the gameplay flow, I collaborated with the client and her stakeholders to create a flowchart. Below is a flowchart illustrating a solo case with the questions, answers, and how the gameplay progresses based on correct or incorrect responses.

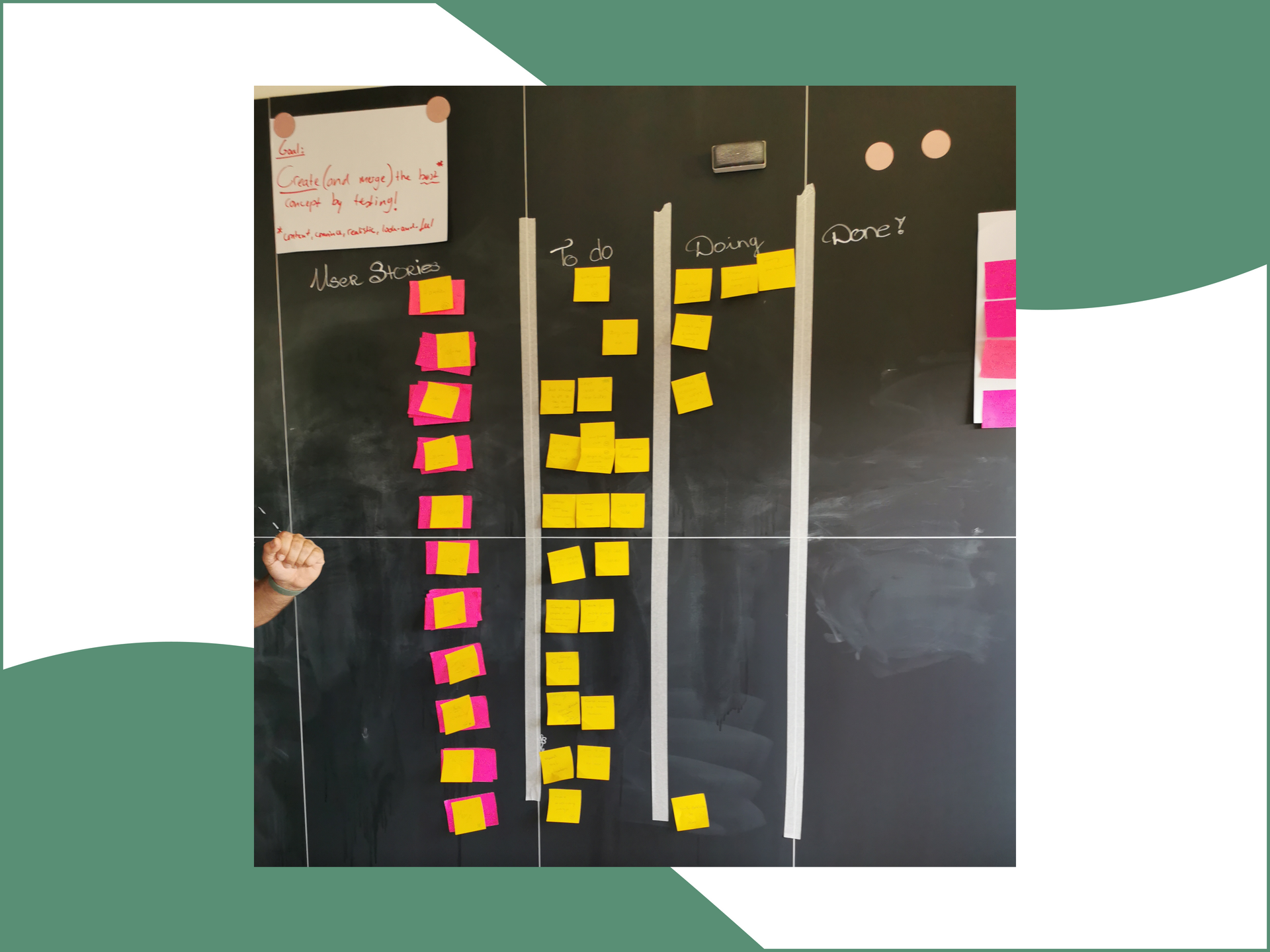
Working using Scrum
During this project, I worked with my team using the Scrum methodology, where I held the role of Scrum Master. We operated in sprints of three weeks. My responsibilities as the Scrum Master included:
- Keeping track of the planning and scheduling meetings with the team and the client
- Being the main point of contact for any inquiries
- Creating and maintaining the scrum board
- Conducting stand-up meetings with the team to assess the project's status
- Arranging review sessions with the client
- Determining the sprint goal
- Defining the Definition of Done (DoD)
- Organizing demonstrations of completed work
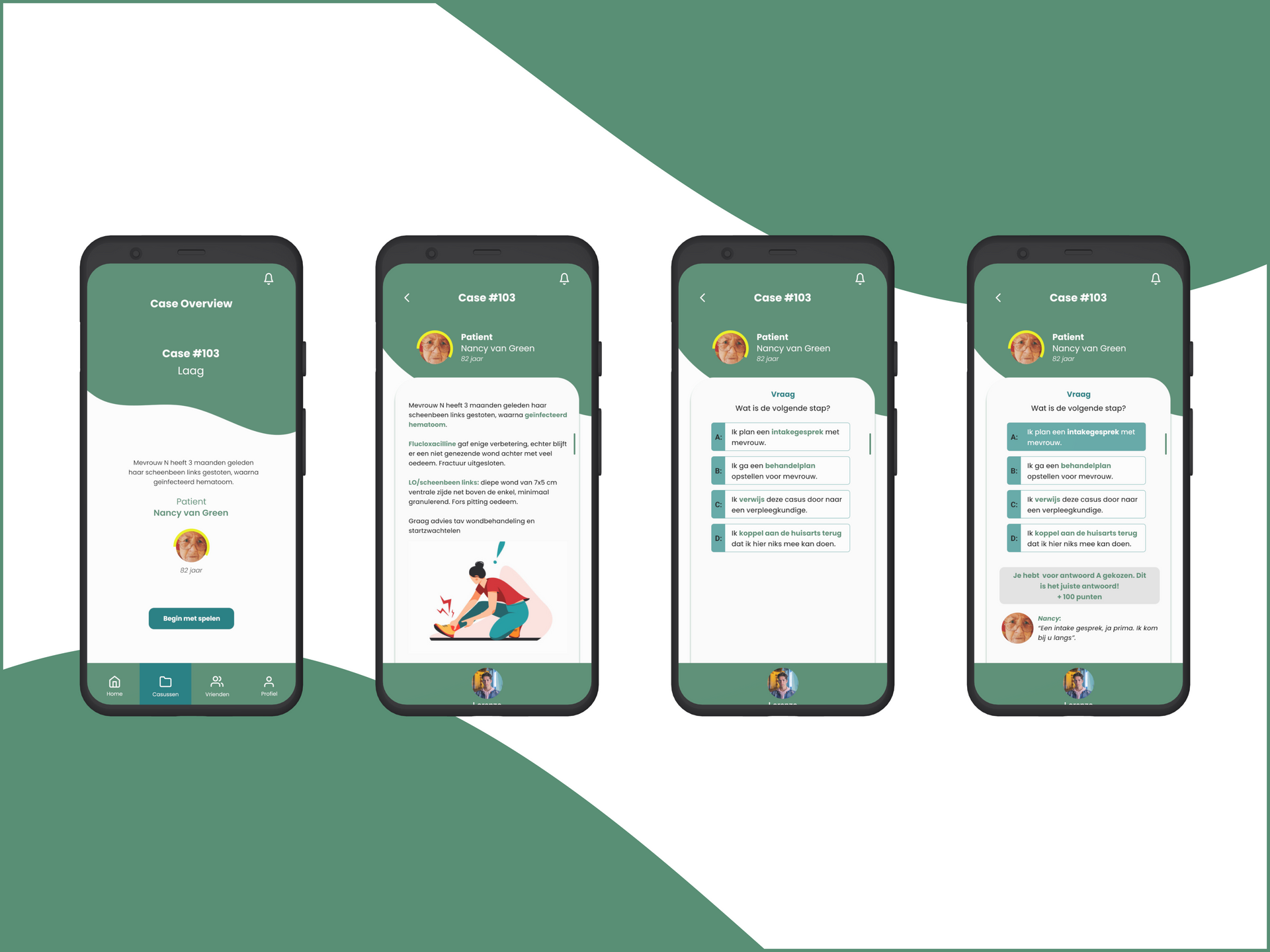
Sprint 1 - The first design
From the first sprint onwards, I primarily focused on the gameplay of the game app due to my experience in game design. The initial design was a good step in the right direction, although we identified some areas for improvement, such as consistency and scalability, during the product demo.

Sprint 2 - Big improvements
During the second sprint, we immediately addressed the improvement points identified in the first sprint. We utilized a grid layout, auto layout, and constraints during the design phase to ensure the optimal presentation of the app on various types of mobile phones. The demo in the second sprint went much smoother as everyone could play it on their own mobile devices.

Sprint 3 - The final prototype
The third sprint mainly involved making adjustments to some minor details and adding small features such as a progress bar and new case scenarios.

Care Party - Learning points
Care Party was one of the largest projects I have worked on and taken the lead in. It was a very enriching experience, and I'm glad to have been a part of this project. Throughout this 5-month-long endeavor, I learned many new things:
- During the project demos, I learned the importance of scalability in design. In the first sprint, we encountered a challenge where we could only showcase the prototype on a mobile device which made showing the prototype difficult.
- During this project, I learned to utilize the "auto-layout" and "constraints" features. These ensure that your design scales according to the user's device size. This had a significant positive impact on the design process.
- I learned the value of involving users early in the process during this project. With each demo, we received feedback on the design and made adjustments accordingly. This approach allowed us to create a stunning final design by the third sprint.
- I took on the role of Scrum Master during this project. It was a valuable experience, albeit quite challenging due to the level of responsibility. I learned that effective leadership can either make or break a project.
- I learned that establishing a strong collaboration with the client can greatly enhance the workflow. This was particularly because, through the client, we could easily reach the target audience whenever necessary.